set CLASSPATH=Jigsaw;..\classes\jigsaw.jar;..\classes\xp.jar;..\classes\sax.jar;..\classes\servlet.jar;..\classes\xerces.jar;..\classes\Tidy.jar;..\classes\commons-collections-3.2.1.jar;..\classes\commons-lang-2.4.jar;..\classes\tagsoup-1.2.jar;..\classes\velocity-1.6.1.jar; java -classpath %CLASSPATH% org.w3c.jigsaw.Main -root ..\Jigsaw
c:\jigsaw\jigsaw\WWW\servlet\css-validator\>ant jigsaw
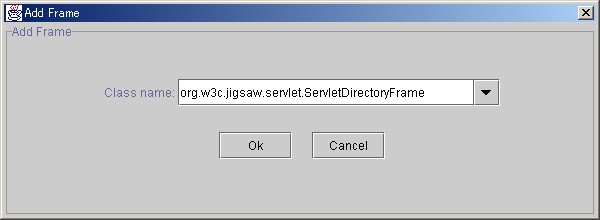
 Add FrameのダイアログボックスでClass nameボックスにorg.w3c.jigsaw.servlet.ServletDirectoryFrameを選びokを押します。これで、ServletDirectoryFrame(frame-0)が追加されます。
Add FrameのダイアログボックスでClass nameボックスにorg.w3c.jigsaw.servlet.ServletDirectoryFrameを選びokを押します。これで、ServletDirectoryFrame(frame-0)が追加されます。
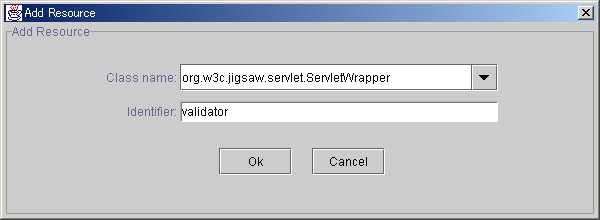
 Add Resourceダイアログで、Class nameにorg.w3c.jigsaw.servlet.ServletWrapperをIdentifierとしてvalidatorを指定しokを押します。
Add Resourceダイアログで、Class nameにorg.w3c.jigsaw.servlet.ServletWrapperをIdentifierとしてvalidatorを指定しokを押します。
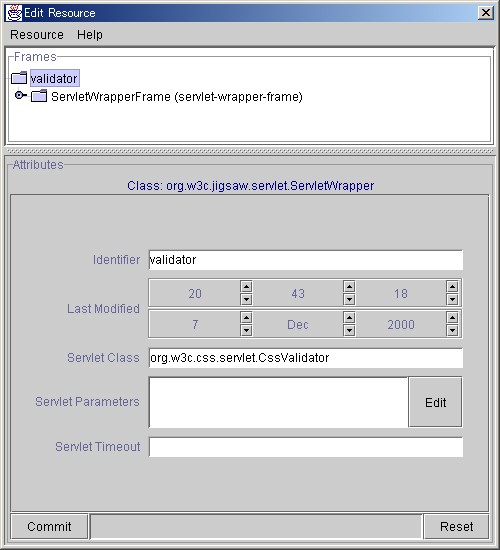
 Edit Resourceのダイアログで、Servlet Class fieldにはorg.w3c.css.servlet.CssValidatorと指定しcommitを押します。
Edit Resourceのダイアログで、Servlet Class fieldにはorg.w3c.css.servlet.CssValidatorと指定しcommitを押します。
<a href="http://127.0.0.1:8001/servlet/css-validator/validator?uri=http://localhost/hogehoge.html">hogehoge</a>
set CLASSPATH=Jigsaw;..\classes\jigsaw.jar;..\classes\xp.jar;..\classes\sax.jar;..\classes\servlet.jar;..d:\css;. java org.w3c.jigsaw.admin.JigKill -u admin -p admin http://127.0.0.1:8009/